Uploading Images: GitHub Tricks
Smart use of Issues makes it super easy to uploaded files that are associated with your post and these files not part of its commit/change processes. If you create an Issue within JunkJam repository, you can drag-n-drop files to the issue comments to automatically upload and attach static content to your repository.
Here are samples steps:
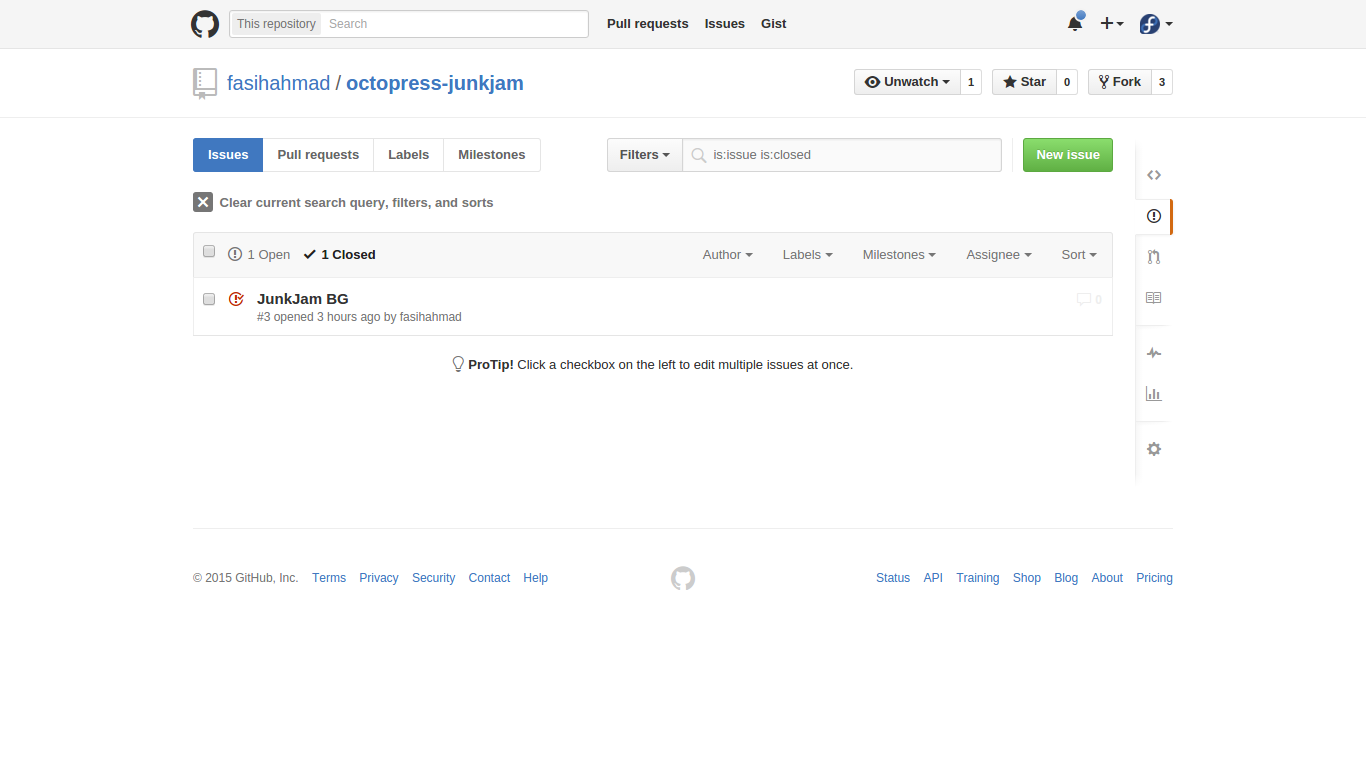
Step 1) Click on Issues tab:
Create an issue with title appropriate to the context of your images
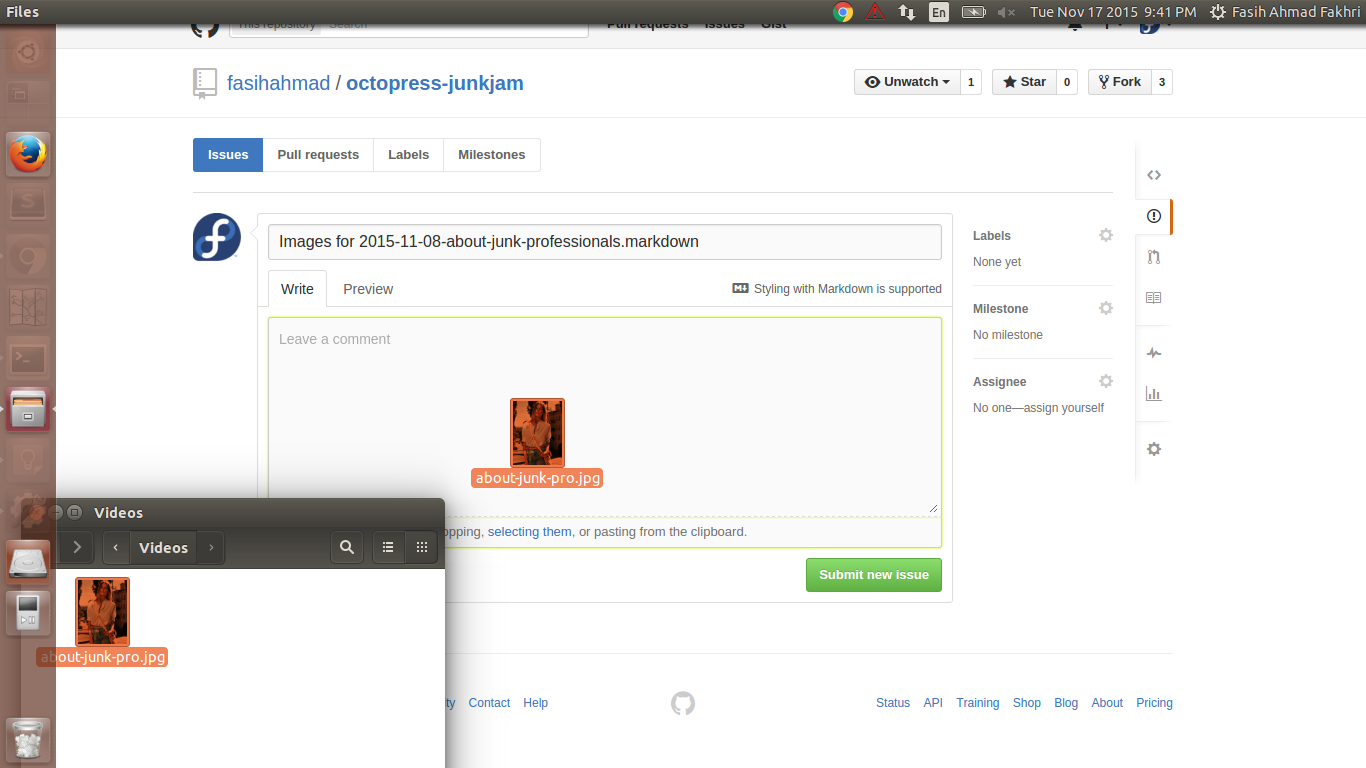
Step 2) Create a new issue
In the samples below, I am uploading images that will be used within the 2015-11-08-about-junk-professionals.markdown document, so I will create an issue title: Images for 2015-11-08-about-junk-professionals.markdown. Notice the instructions on the bottom of the Write tab? You can drag-n-drop 1 or more images onto the Leave a Comment box and those files will be instantly uploaded to the hidden GitHub asset manager.
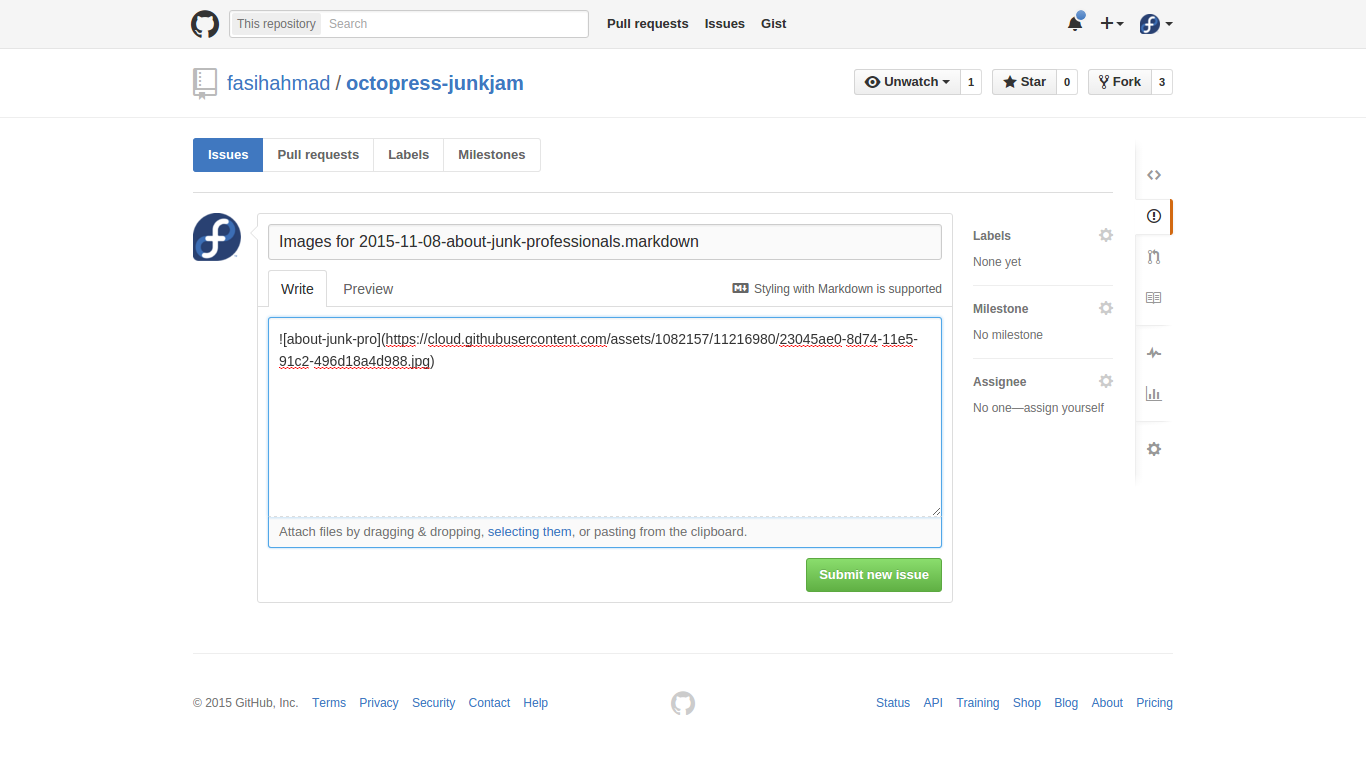
After each upload, GitHub will update the text the markdown link to the image
Step 3) Using uploading images or assets (e.g. PDF, SWF, etc)
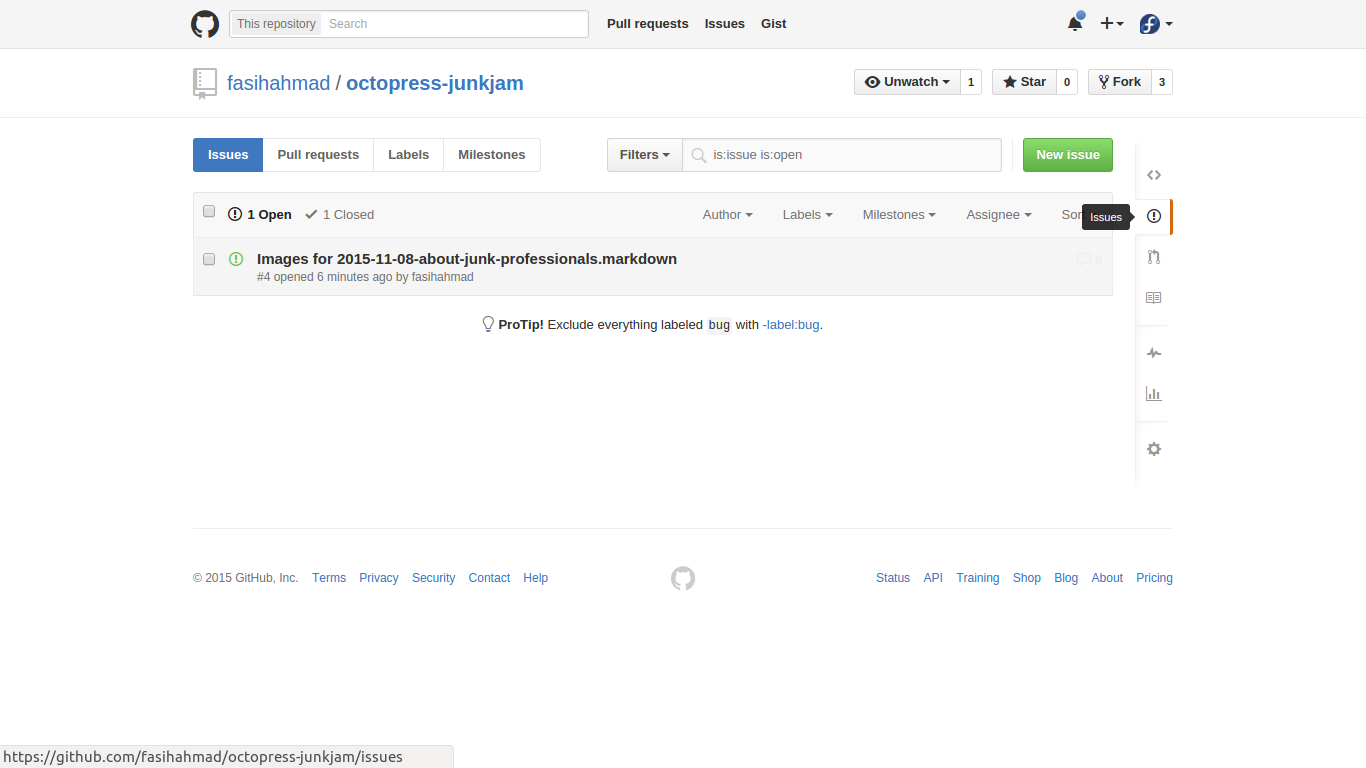
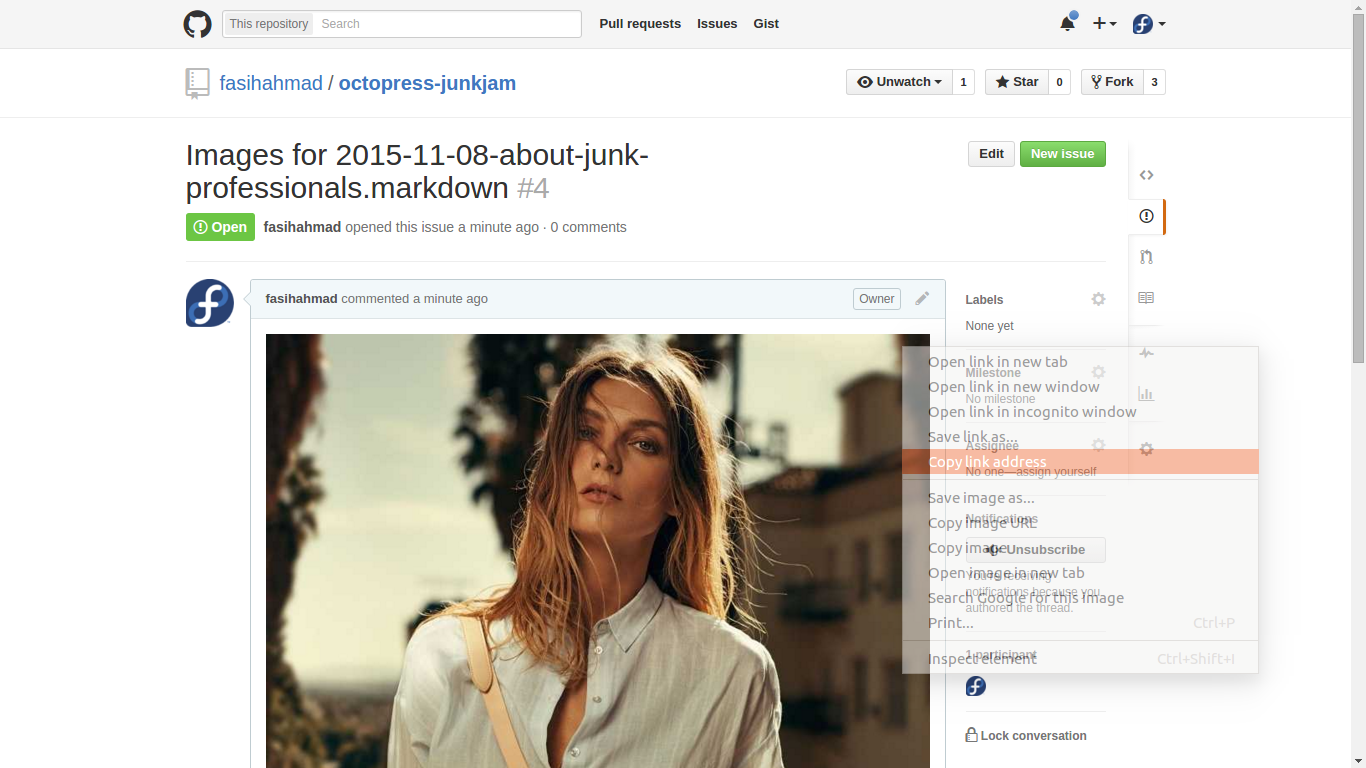
After your submit the new issue, you will be able see recently attached image(s) rendered correctly. And finally, you can copy the URL with a right-click on the image

You can add more images to an issue at any time. Best of all, these images can now be referenced in 2015-11-08-about-junk-professionals.markdown and the post pages [using the link URL].